1からできるお小遣いサイトの作り方
専門用語しらないわ〜って人も、ホームページって難しそうって言う人も、
何の知識もなくてもホームページが作れちゃう方法をここでは紹介します。
専門用語は一切使いません。
初心者でも分かる言葉で説明していますので、どうぞご覧あれ!
これであなたもサイトオーナーです。
*当コンテンツはプロモーションを含みます。
|
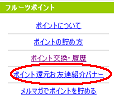
■■■ フルーツメールのバナー作成方法 ■■■ まずはここに登録してみてください。(もう既に登録済みの人はオッケーです。) → フルーツメール 登録が済んだら、このサイトにいってIDと設定したパスワードでログインしてください。 ログイン後、サイト右側の  ポイント還元お友達紹介バナー をクリックします。 ポイント還元お友達紹介バナー をクリックします。サンプル一覧からお好きなバナーを選び、IDを入力します。 右側の枠の中に、出てくるタグ(プログラム)をコピーして先ほどのメモ帳に貼り付けます。 貼り付ける部分は<BODY>から</BODY>の間であれば好きなところで構いませんが、お小遣いサイトを作りました。と書いた下にでも貼り付けておいてくださいね。 改行したい場合は、改行したい部分に<BR>と入力すればできます。 ちなみに、このメモ帳ずっと開いていてくださいね。 後は保存した後、htmlファイル( バナーが張り付きましたね。 これであなたのサイトからフルーツメールに登録した人ができれば、あなたにお小遣いが入ってくることになります。 では、どんどん増やしていきましょう。 登録していないとお小遣いが稼げないので、未登録のものは登録してからやってくださいね。 → Get Money!のリンク作成方法はこちらです → info-cashのリンク作成方法はこちらです → ちょびリッチのリンク作成方法はこちらです ホームページ超初心者マニュアルはこちらにあります。 |
▲ページTOPへ
 ずぼらママの生活知恵袋・裏技TOPへ
ずぼらママの生活知恵袋・裏技TOPへ 知恵袋・裏技一覧へ
知恵袋・裏技一覧へお小遣い稼ぎ
【 ホームページで
お小遣い稼ぎ編 】
お小遣いを稼ぎ
お小遣いサイト作り
超初心者マニュアル